In my preparation for moving to hand drawn characters I investigated a range of character shading options to see what would work. I knew from the beginning that I didn't particularly want to do tween based animation, which ruled out the quite detailed hand painted style of games like Memoria. I felt that my line art skills were not really solid enough to give characters convincing depth without any shading at all, so I ruled that option out fairly quickly, too. My attempts at using a soft brush to do subtle shading were quite promising, but in the end, I decided I wanted to try something a little more angular, a little more stylish, to match what I had in mind for the overall character design style. Thus I opted for the single colour shadow style that one sees quite a lot in animated shows and films.
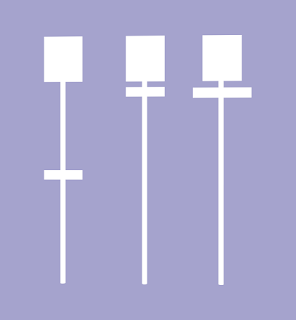
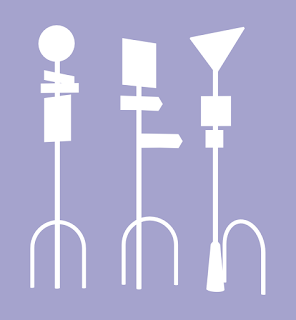
With the encouragement of Ivan Ulyanov, who had done his own experiments in making A Poison Green, I also added a dark gradient to characters. This sort of acts as a bit of ambient occlusion, as well as keeps the lightest colours up at the faces - our most important part - and just really helps ground characters into the backgrounds and helps them feel like they fit. The end result is the look we've been showing around:
What I want to talk about specifically here, though, is the colour of these shadows. It's easy to think of shadows as merely "darker" and highlights as "lighter", but I don't think this really does the complexity of light much justice. It's useful as a simple description, but in reality digital colour shifts can be simplified into three different directions in the colour model I use: hue, saturation and value.
When we say "darker" or "lighter", we are talking about value. When we do a painting in black and white we call this a value painting, or a value study. We can already assume that the value is going to get darker, because we have a fundamental understanding of light and shadow, so we don't need to cover that here.
Saturation shifts can also be incredibly useful, however it's outside of the scope of what I'm trying to do with this project in the characters. It's something I absolutely love fiddling with, and I will probably talk about at some point, but not today.
What I really want to focus on, then, is a shift in hue. Hue shifts are a wonderful tool because they allow us to play with ideas of colour temperature. Most of the light sources we're familiar with in our daily lives and the media we see are warm colours. The glow of the sun, standard room lighting, candles, fireplaces, that sort of thing. Cool lighting, such as some fluorescent lighting, electronic screens, the glow of the moon, etc, feel less natural - sometimes even artificial, or mystical. We can play on these to great effect. But when we're setting up a standard lighting scheme, that's intended to fit across a wide range of environments, it makes sense to keep our light colours warm, and our shadow colours cool.
This has additional effects, other than being suggestive of (and making our character fit in with) warm lighting. It also helps to hint at secondary light sources - whether fill lights, diffuse lighting from a blue sky filling in some of the shadows (another topic for another time), and it also helps bring added contrast to the shadows meaning we can make our shadows stronger without having to make them darker. You can see in the example above that I have lit the scene with a warm main light, and then filled the shadows with cool teal diffuse light and rim lights. This makes the colour scheme feel less flat than a straight value shift of dark to light, helps our character fit in, and also gives our scene a bit of a designed feel - something I value!
So let's see some examples of this kind of hue shifting in action, and then see how our Fia compares to the experts! The wonderful thing about computers is we can use our handy eyedropper tool to pick these images apart and see what our eye might not gather from observation.