In my preparation for moving to hand drawn characters I investigated a range of character shading options to see what would work. I knew from the beginning that I didn't particularly want to do tween based animation, which ruled out the quite detailed hand painted style of games like Memoria. I felt that my line art skills were not really solid enough to give characters convincing depth without any shading at all, so I ruled that option out fairly quickly, too. My attempts at using a soft brush to do subtle shading were quite promising, but in the end, I decided I wanted to try something a little more angular, a little more stylish, to match what I had in mind for the overall character design style. Thus I opted for the single colour shadow style that one sees quite a lot in animated shows and films.
With the encouragement of Ivan Ulyanov, who had done his own experiments in making A Poison Green, I also added a dark gradient to characters. This sort of acts as a bit of ambient occlusion, as well as keeps the lightest colours up at the faces - our most important part - and just really helps ground characters into the backgrounds and helps them feel like they fit. The end result is the look we've been showing around:
What I want to talk about specifically here, though, is the colour of these shadows. It's easy to think of shadows as merely "darker" and highlights as "lighter", but I don't think this really does the complexity of light much justice. It's useful as a simple description, but in reality digital colour shifts can be simplified into three different directions in the colour model I use: hue, saturation and value.
When we say "darker" or "lighter", we are talking about value. When we do a painting in black and white we call this a value painting, or a value study. We can already assume that the value is going to get darker, because we have a fundamental understanding of light and shadow, so we don't need to cover that here.
Saturation shifts can also be incredibly useful, however it's outside of the scope of what I'm trying to do with this project in the characters. It's something I absolutely love fiddling with, and I will probably talk about at some point, but not today.
What I really want to focus on, then, is a shift in hue. Hue shifts are a wonderful tool because they allow us to play with ideas of colour temperature. Most of the light sources we're familiar with in our daily lives and the media we see are warm colours. The glow of the sun, standard room lighting, candles, fireplaces, that sort of thing. Cool lighting, such as some fluorescent lighting, electronic screens, the glow of the moon, etc, feel less natural - sometimes even artificial, or mystical. We can play on these to great effect. But when we're setting up a standard lighting scheme, that's intended to fit across a wide range of environments, it makes sense to keep our light colours warm, and our shadow colours cool.
This has additional effects, other than being suggestive of (and making our character fit in with) warm lighting. It also helps to hint at secondary light sources - whether fill lights, diffuse lighting from a blue sky filling in some of the shadows (another topic for another time), and it also helps bring added contrast to the shadows meaning we can make our shadows stronger without having to make them darker. You can see in the example above that I have lit the scene with a warm main light, and then filled the shadows with cool teal diffuse light and rim lights. This makes the colour scheme feel less flat than a straight value shift of dark to light, helps our character fit in, and also gives our scene a bit of a designed feel - something I value!
So let's see some examples of this kind of hue shifting in action, and then see how our Fia compares to the experts! The wonderful thing about computers is we can use our handy eyedropper tool to pick these images apart and see what our eye might not gather from observation.
The original Ghost in the Shell film has a wide range of hue shifts, and a wonderfully broad range of lighting setups. This has always been one of my favourite parts, though, and you can see the clear hue shift to a more green skin tone in the shadows. This is the sort of look I wanted when Dave mentioned he was looking to do a science fiction game, and while I know he's not going to lean into the genre anywhere near as hard as GitS, was one of my first points of reference when gathering inspiration.
The
super low saturation in the skin tones here allow for a really, really big hue shift in this shot from The Chronicles of Riddick: Dark Fury. This sort of shift is not very usable with what I would call a standard skin tone, but in the cold lighting this works super well. Again, very low saturation means this massive leap in hue is less noticeable, simply because there's less hue in both the highlight and shadow areas to be affected by such contrast. Not as useful for our reference, but an interesting example of how big a jump can be possible and still look correct.
The hue shifts in
this wonderful piece by Xi Zhang are a little harder to colour pick - there's a lot of noise here, and subtle gradients, and we're actually looking at two different shadow regions, rather than one, but a quick look at the clouds affords us a glimpse at a more simple light/shadow pairing, and you can see once again a nice hue shift from warm yellow to a cooler green. A more complicated lighting setup overall, and a bit less of a reliable source, but still interesting to study nevertheless.

In contrast with the very low saturation skin in the earlier shot of Riddick, the high saturation skin in
this excellent illustration by Pius Bak shows a very small shift in hue, which still works to excellent effect. What's particularly fun for me is that the low saturation areas of face paint show a much higher jump in hue. Mostly this suggests to me that a teal colour on a multiply layer is how the shadows were applied here (which is how I'm doing it in Old Skies, too), but it's still very interesting to observe this effect. It's worth looking at
this series of images by the same artist to see a nice range of hue shifts, both warm and cool, being used between light and shadow colours, and seeing the interesting effects that these different shifts have on each design.

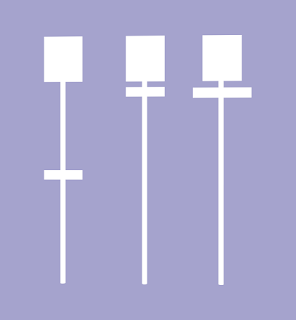
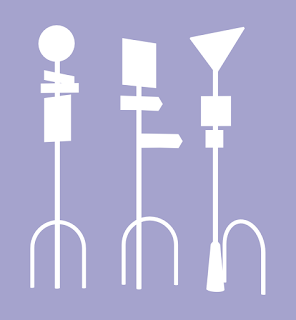
Finally, we're back to our Fia, to see how her hue shifts compare! The left hand side lines show the shift between the bottom of her uniform, where the ambient occlusion gradient is having its strongest effect, and the right hand side lines show the top of her uniform, where the shift is quite weak, and about comparable to the shift in hue in her skin tones. As you can see, this is quite a mild shift - after all, we have to fit her into a wide range of environments, with different lighting setups, and we'll be tinting her sprite in game. But it's still a hue shift that's reasonably comparable to what artists in film and illustration use.
There's a bit of insight into my thought process in designing the character style for Old Skies, and some of the thinking behind particular choices I made. I think it's valuable to take control of both hue and saturation when adjusting your value, and seeing how it can bring different stylistic approaches to your work. Shadows are cool!
(Sometimes)